Python+Windows環境におけるtkinter(tk)およびttkのウィジェットの見た目とコード例をまとめています。
tk/ttkのいずれにも存在するウィジェットの場合は、両方の見た目を記載してます。なおUIの例はすべてWindows環境ですので、別のOSでは異なるイメージになる場合があります。
- Button
- Label
- Entry
- Text (tkのみ)
- Frame
- Canvas (tkのみ)
- Listbox (tkのみ)
- Combobox (ttkのみ)
- Checkbutton
- Radiobutton
- Scale
- LabeledScale (ttkのみ)
- Scrollbar
- Menu (tkのみ)
- Menubutton
- Spinbox
- PanedWindow
- LabelFrame
- Message (tkのみ)
- messagebox
- colorchooser
- filedialog
- Progressbar (ttkのみ)
- Treeview (ttkのみ)
- Separator (ttkのみ)
- Notebook (ttkのみ)
- Sizegrip (ttkのみ)
- Style (ttkのみ)
- PhotoImage
Button
一般的なボタンを表示する。
tk.Button

import tkinter as tk
root = tk.Tk()
# Buttonウィジェットの作成
button = tk.Button(root, text="Click me")
button.pack()
root.mainloop()
ttk.Button

import tkinter as tk
from tkinter import ttk
root = tk.Tk()
# Buttonウィジェットの作成
button = ttk.Button(root, text="Click me")
button.pack()
root.mainloop()Label
テキストや画像などのラベルを表示します。
tk.Label

import tkinter as tk
root = tk.Tk()
# Labelウィジェットの作成
label = tk.Label(root, text="Hello, Tkinter!")
label.pack()
root.mainloop()ttk.Label

import tkinter as tk
from tkinter import ttk
root = tk.Tk()
# Labelウィジェットの作成
label = ttk.Label(root, text="Hello, Tkinter!")
label.pack()
root.mainloop()Entry
ユーザーがテキストを入力できる単一行のテキストボックスを表示します。
tk.Entry

import tkinter as tk
root = tk.Tk()
# Entryウィジェットの作成
entry = tk.Entry(root)
entry.pack()
root.mainloop()ttk.Entry

import tkinter as tk
from tkinter import ttk
root = tk.Tk()
# Entryウィジェットの作成
entry = ttk.Entry(root)
entry.pack()
root.mainloop()
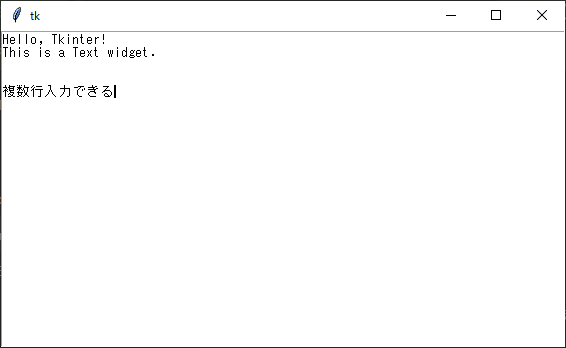
Text (tkのみ)
ユーザーが複数行のテキストを入力できるテキストエリアを表示します。
tk.Text

import tkinter as tk
root = tk.Tk()
# Textウィジェットの作成
text = tk.Text(root)
text.insert(tk.END, "Hello, Tkinter!\nThis is a Text widget.")
text.pack()
root.mainloop()
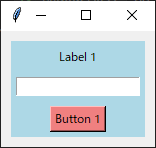
Frame
ウィジェットをグループ化する。例としてFrameウィジェットにラベル、テキストボックス、ボタンを配置したときのコード、画像を記載しておく。水色の背景色の部分がフレームにまとまっているのがわかる。
tk.Frame

import tkinter as tk
root = tk.Tk()
root.title("Nested Widgets Example")
# Frameウィジェットの作成
frame = tk.Frame(root, width=200, height=100, bg="lightblue")
frame.grid(row=0, column=0, padx=10, pady=10)
# フレーム内のラベル、エントリー、ボタンを作成
label1 = tk.Label(frame, text="Label 1", bg="lightblue")
entry1 = tk.Entry(frame)
button1 = tk.Button(frame, text="Button 1", bg="lightcoral")
# ラベル、エントリー、ボタンをフレームにグリッドで配置
label1.grid(row=0, column=0, padx=5, pady=5)
entry1.grid(row=1, column=0, padx=5, pady=5)
button1.grid(row=2, column=0, padx=5, pady=5)
root.mainloop()ttk.Frame

import tkinter as tk
from tkinter import ttk
root = tk.Tk()
root.title("Nested Widgets Example")
# Frameウィジェットの作成
frame = ttk.Frame(root, width=200, height=100, style="My.TFrame")
frame.grid(row=0, column=0, padx=10, pady=10)
# フレーム内のラベル、エントリー、ボタンを作成
label1 = ttk.Label(frame, text="Label 1", style="My.TLabel")
entry1 = ttk.Entry(frame)
button1 = ttk.Button(frame, text="Button 1", style="My.TButton")
# ラベル、エントリー、ボタンをフレームにグリッドで配置
label1.grid(row=0, column=0, padx=5, pady=5)
entry1.grid(row=1, column=0, padx=5, pady=5)
button1.grid(row=2, column=0, padx=5, pady=5)
# スタイルを設定
style = ttk.Style()
style.configure("My.TFrame", background="lightblue")
style.configure("My.TLabel", background="lightblue")
style.configure("My.TButton", foreground="lightcoral")
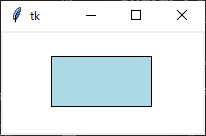
root.mainloop()Canvas (tkのみ)
図形やイメージを描画するためのキャンバスを表示します。コードと画像はCanvasウィジェットには四角形を描画した例。
tk.Canvas

import tkinter as tk
# Tkインスタンスを作成
root = tk.Tk()
# Canvasウィジェットの作成
canvas = tk.Canvas(root, width=200, height=100, bg="white")
canvas.create_rectangle(50, 25, 150, 75, fill="lightblue")
# ウィジェットの配置
canvas.pack()
# イベントループの開始
root.mainloop()
Listbox (tkのみ)
複数の選択肢から1つ以上を選択するためのリストボックスを表示します。ttkには似たような機能でComboboxが存在する。
tk.Listbox

import tkinter as tk
root = tk.Tk()
# Listboxウィジェットの作成
listbox = tk.Listbox(root)
listbox.insert(1, "Python")
listbox.insert(2, "Java")
listbox.insert(3, "C++")
listbox.pack()
root.mainloop()Combobox (ttkのみ)
ドロップダウンリストまたは編集可能なテキストボックスとして動作するコンボボックスを表示します。
ttk.Combobox

import tkinter as tk
from tkinter import ttk
root = tk.Tk()
# Comboboxウィジェットの作成
combo = ttk.Combobox(root, values=["Option 1", "Option 2", "Option 3"])
combo.pack()
root.mainloop()
Checkbutton
一般的なチェックボックスを表示します。
tk.Checkbutton

import tkinter as tk
root = tk.Tk()
# Checkbuttonウィジェットの作成
checkbutton = tk.Checkbutton(root, text="Check me")
checkbutton.pack()
root.mainloop()
ttk.Checkbutton

import tkinter as tk
from tkinter import ttk
root = tk.Tk()
# Checkbuttonウィジェットの作成
checkbutton = ttk.Checkbutton(root, text="Check me")
checkbutton.pack()
root.mainloop()Radiobutton
グループ内の1つの選択肢を選択するためのラジオボタンを表示します。
tk.Radiobutton

import tkinter as tk
root = tk.Tk()
# Radiobuttonウィジェットの作成
var = tk.StringVar()
radiobutton1 = tk.Radiobutton(root, text="Option 1", variable=var, value="Option 1")
radiobutton2 = tk.Radiobutton(root, text="Option 2", variable=var, value="Option 2")
# ウィジェットの配置
radiobutton1.pack()
radiobutton2.pack()
root.mainloop()
ttk.Radiobutton

import tkinter as tk
from tkinter import ttk
root = tk.Tk()
# ttk.Radiobuttonウィジェットの作成
var = tk.StringVar()
radiobutton1 = ttk.Radiobutton(root, text="Option 1", variable=var, value="Option 1")
radiobutton2 = ttk.Radiobutton(root, text="Option 2", variable=var, value="Option 2")
# ウィジェットの配置
radiobutton1.pack()
radiobutton2.pack()
root.mainloop()Scale
数値の範囲をスライダー形式で選択できるスケールを表示します。ttkには選択中の値を表示するLabeledScaleも存在する。
tk.Scale

import tkinter as tk
root = tk.Tk()
# Scaleウィジェットの作成
scale = tk.Scale(root, from_=0, to=100, orient=tk.HORIZONTAL)
scale.pack()
root.mainloop()ttk.Scale

import tkinter as tk
from tkinter import ttk
root = tk.Tk()
# Scaleウィジェットの作成
scale = ttk.Scale(root, from_=0, to=100, orient=tk.HORIZONTAL)
scale.pack()
root.mainloop()LabeledScale (ttkのみ)
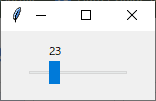
数値の範囲をスライダー形式で選択できるスケールを表示します。
ttk.LabeledScale

import tkinter as tk
from tkinter import ttk
# Tkインスタンスを作成
root = tk.Tk()
# LabeledScaleウィジェットの作成
labeled_scale = ttk.LabeledScale(root, from_=0, to=100)
labeled_scale.pack(padx=10, pady=10)
# イベントループの開始
root.mainloop()Scrollbar
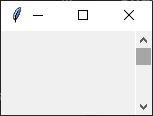
スクロールバーを表示します。
tk.Scrollbar

import tkinter as tk
root = tk.Tk()
# Scrollbarウィジェットの作成
scrollbar = tk.Scrollbar(root)
scrollbar.pack(side=tk.RIGHT, fill=tk.Y)
root.mainloop()
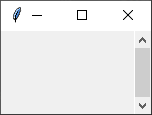
ttk.Scrollbar

import tkinter as tk
from tkinter import ttk
root = tk.Tk()
# Scrollbarウィジェットの作成
scrollbar = ttk.Scrollbar(root)
scrollbar.pack(side=tk.RIGHT, fill=tk.Y)
root.mainloop()
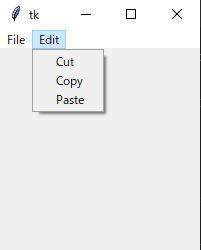
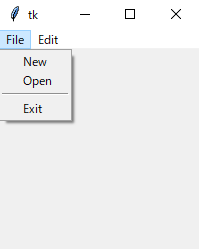
Menu (tkのみ)
メニューを表示します。
tk.Menu


import tkinter as tk
# Tkインスタンスを作成
root = tk.Tk()
# Menuウィジェットの作成
menubar = tk.Menu(root)
# Fileメニューを作成
file_menu = tk.Menu(menubar, tearoff=0)
file_menu.add_command(label="New")
file_menu.add_command(label="Open")
file_menu.add_separator()
file_menu.add_command(label="Exit", command=root.quit)
menubar.add_cascade(label="File", menu=file_menu)
# Editメニューを作成
edit_menu = tk.Menu(menubar, tearoff=0)
edit_menu.add_command(label="Cut")
edit_menu.add_command(label="Copy")
edit_menu.add_command(label="Paste")
menubar.add_cascade(label="Edit", menu=edit_menu)
# ウィンドウにメニューバーを設定
root.config(menu=menubar)
# イベントループの開始
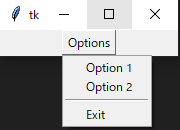
root.mainloop()Menubutton
メニューバーに属さない形でメニューボタンを表示します。
tk.Menubutton

import tkinter as tk
root = tk.Tk()
# Menubuttonウィジェットの作成
menubutton = tk.Menubutton(root, text="Options", relief=tk.RAISED)
menu = tk.Menu(menubutton, tearoff=0)
menu.add_command(label="Option 1")
menu.add_command(label="Option 2")
menu.add_separator()
menu.add_command(label="Exit", command=root.quit)
menubutton.config(menu=menu)
menubutton.pack()
root.mainloop()
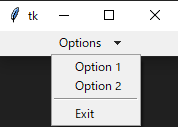
ttk.Menubutton

import tkinter as tk
from tkinter import ttk
root = tk.Tk()
# ttk.Menubuttonウィジェットの作成
menubutton = ttk.Menubutton(root, text="Options", direction="below")
menu = tk.Menu(menubutton, tearoff=0)
menu.add_command(label="Option 1")
menu.add_command(label="Option 2")
menu.add_separator()
menu.add_command(label="Exit", command=root.quit)
menubutton.config(menu=menu)
menubutton.pack()
root.mainloop()Spinbox
数値を選択するためのスピンボックスを表示します。
tk.Spinbox

import tkinter as tk
root = tk.Tk()
# Spinboxウィジェットの作成
spinbox = tk.Spinbox(root, from_=0, to=10)
spinbox.pack()
root.mainloop()
ttk.Spinbox

import tkinter as tk
from tkinter import ttk
root = tk.Tk()
# Spinboxウィジェットの作成
spinbox = ttk.Spinbox(root, from_=0, to=10)
spinbox.pack()
root.mainloop()PanedWindow
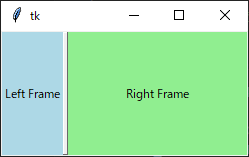
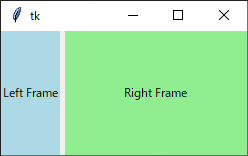
枠で区切られたウィジェットのグループを表示します。枠はドラッグしてサイズ変更できる。
tk.PanedWindow

import tkinter as tk
root = tk.Tk()
# PanedWindowウィジェットの作成
paned_window = tk.PanedWindow(root, orient=tk.HORIZONTAL, sashwidth=5, sashrelief=tk.RAISED)
# 左側のフレームの作成
left_frame = tk.Frame(paned_window, background="lightblue", width=100, height=200)
left_label = tk.Label(left_frame, text="Left Frame", bg="lightblue")
left_label.pack(fill=tk.BOTH, expand=True)
paned_window.add(left_frame)
# 右側のフレームの作成
right_frame = tk.Frame(paned_window, background="lightgreen", width=100, height=200)
right_label = tk.Label(right_frame, text="Right Frame", bg="lightgreen")
right_label.pack(fill=tk.BOTH, expand=True)
paned_window.add(right_frame)
paned_window.pack(fill=tk.BOTH, expand=True)
root.mainloop()ttk.PanedWindow

import tkinter as tk
from tkinter import ttk
root = tk.Tk()
# ttk.PanedWindowウィジェットの作成
paned_window = ttk.PanedWindow(root, orient=tk.HORIZONTAL)
# 左側のフレームの作成
left_frame = ttk.Frame(paned_window)
left_label = ttk.Label(left_frame, text="Left Frame", background="lightblue")
left_label.pack(fill=tk.BOTH, expand=True)
paned_window.add(left_frame)
# 右側のフレームの作成
right_frame = ttk.Frame(paned_window)
right_label = ttk.Label(right_frame,anchor=tk.CENTER, text="Right Frame", background="lightgreen")
right_label.pack(fill=tk.BOTH, expand=True)
paned_window.add(right_frame)
paned_window.pack(fill=tk.BOTH, expand=True)
root.mainloop()LabelFrame
ウィジェットをグループ化し、枠線で囲んだフレームを表示します。
tk.LabelFrame

import tkinter as tk
root = tk.Tk()
# LabelFrameウィジェットの作成
label_frame = tk.LabelFrame(root, text="LabelFrame", padx=10, pady=10)
label_frame.pack()
# LabelFrame内にLabelウィジェットを配置
label = tk.Label(label_frame, text="Hello, LabelFrame!")
label.pack()
# イベントループの開始
root.mainloop()ttk.LabelFrame

import tkinter as tk
from tkinter import ttk
# Tkインスタンスを作成
root = tk.Tk()
# ttk.LabelFrameウィジェットの作成
label_frame = ttk.LabelFrame(root, text="LabelFrame", padding=10)
label_frame.pack(padx=10, pady=10)
# LabelFrame内にttk.Labelウィジェットを配置
label = ttk.Label(label_frame, text="Hello, LabelFrame!")
label.pack()
# イベントループの開始
root.mainloop()Message (tkのみ)
テキストを表示するためのメッセージウィジェットを表示します。はたしてラベルと何が違うのか。
tk.Message

import tkinter as tk
root = tk.Tk()
# Messageウィジェットの作成
message = tk.Message(root, text="This is a Message widget.", width=150)
message.pack()
root.mainloop()
messagebox
メッセージボックスを表示します。
messagebox

import tkinter as tk
from tkinter import messagebox
# メッセージボックスの表示
result = messagebox.showinfo("Title", "This is a message.")
# メッセージボックスの結果を表示
print("Result:", result)
メッセージボックスのもうちょっとだけ詳しいまとめ。
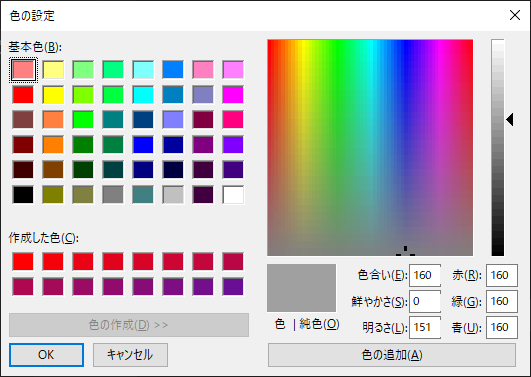
colorchooser
色を選択するためのダイアログボックスを表示します。すごい。
colorchooser.askcolor

from tkinter import colorchooser
# カラーチューザーを開いて色を選択
color = colorchooser.askcolor()
# 選択した色を表示
print("Selected color:", color)
filedialog
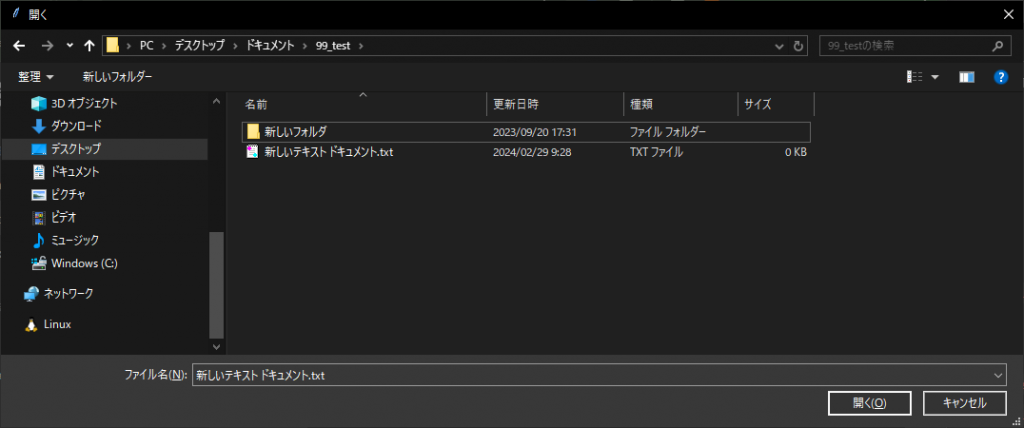
ファイルを選択するためのダイアログボックスを表示します。windowsおなじみのファイル選択画面が出る。
filedialog.askopenfilename

from tkinter import filedialog
# ファイルダイアログを開いてファイルを選択
file_path = filedialog.askopenfilename()
# 選択したファイルパスを表示
print("Selected file:", file_path)Progressbar (ttkのみ)
進行状況を視覚的に表示するためのプログレスバーを表示します。
ttk.Progressbar

import tkinter as tk
from tkinter import ttk
root = tk.Tk()
# Progressbarウィジェットの作成
progressbar = ttk.Progressbar(root, value=45, orient="horizontal", length=200, mode="determinate")
progressbar.pack()
root.mainloop()Treeview (ttkのみ)
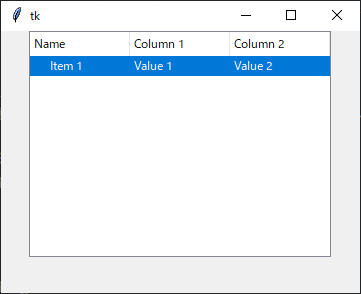
階層的な情報を表示するためのツリービューウィジェットを表示します。表みたいなのですね。
ttk.Treeview

import tkinter as tk
from tkinter import ttk
root = tk.Tk()
# Treeviewウィジェットの作成
tree = ttk.Treeview(root)
tree["columns"] = ("1", "2")
tree.column("#0", width=100, minwidth=100, stretch=tk.NO)
tree.column("1", width=100, minwidth=100, stretch=tk.NO)
tree.column("2", width=100, minwidth=100, stretch=tk.NO)
tree.heading("#0", text="Name", anchor=tk.W)
tree.heading("1", text="Column 1", anchor=tk.W)
tree.heading("2", text="Column 2", anchor=tk.W)
# ツリービューにアイテムを追加
tree.insert("", tk.END, text="Item 1", values=("Value 1", "Value 2"))
tree.pack()
root.mainloop()Separator (ttkのみ)
ウィジェットを区切る水平または垂直のセパレータを表示します。コードと画像はラベルの間にセパレータを入れた場合の例。
ttk.Separator

import tkinter as tk
from tkinter import ttk
# Tkインスタンスを作成
root = tk.Tk()
# ラベル1の作成
label1 = ttk.Label(root, text="Label 1")
label1.pack()
# セパレータの作成
separator = ttk.Separator(root, orient="horizontal")
separator.pack(fill="x")
# ラベル2の作成
label2 = ttk.Label(root, text="Label 2")
label2.pack()
# イベントループの開始
root.mainloop()
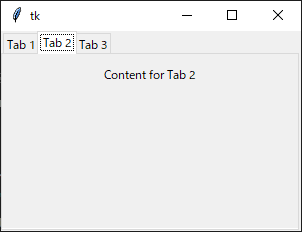
Notebook (ttkのみ)
複数のタブを持つウィンドウを作成できます。
ttk.Notebook

import tkinter as tk
from tkinter import ttk
root = tk.Tk()
root.geometry("300x200")
# Notebookウィジェットの作成
notebook = ttk.Notebook(root)
# タブ1の作成
tab1 = ttk.Frame(notebook)
notebook.add(tab1, text='Tab 1')
label1 = tk.Label(tab1, text="Content for Tab 1")
label1.pack(padx=10, pady=10)
# タブ2の作成
tab2 = ttk.Frame(notebook)
notebook.add(tab2, text='Tab 2')
label2 = tk.Label(tab2, text="Content for Tab 2")
label2.pack(padx=10, pady=10)
# タブ3の作成
tab3 = ttk.Frame(notebook)
notebook.add(tab3, text='Tab 3')
label3 = tk.Label(tab3, text="Content for Tab 3")
label3.pack(padx=10, pady=10)
notebook.pack(fill='both', expand=True)
root.mainloop()
Sizegrip (ttkのみ)
ウィンドウのサイズを変更するためのグリップを提供します。コードの例だとグリップがウィンドウ角に追従しないから、本当はGridレイアウトにしてstickyを右下に設定した方がいい。後で書き直します。
ttk.Sizegrip

import tkinter as tk
from tkinter import ttk
root = tk.Tk()
# Ttk Sizegripウィジェットの作成
sizegrip = ttk.Sizegrip(root)
sizegrip.pack(anchor="se", padx=10, pady=10)
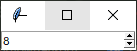
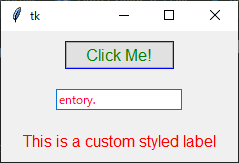
root.mainloop()Style (ttkのみ)
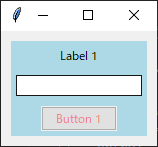
Tkinterウィジェットの外観をカスタマイズできます。コードとイメージはButton、Entry、Labelのスタイルをカスタマイズした例。
ttk.Style

import tkinter as tk
from tkinter import ttk
# Tkインスタンスを作成
root = tk.Tk()
# Ttk Styleオブジェクトを作成
style = ttk.Style(root)
# ボタンのスタイルを変更
style.configure('Custom.TButton', background='blue', foreground='green', font=('Helvetica', 12))
# エントリのスタイルを変更
style.configure('Custom.TEntry', background='black', foreground='red', font=('Helvetica', 12))
# ラベルのスタイルを変更
style.configure('Custom.TLabel', foreground='red', font=('Helvetica', 12))
# ボタンの作成
button = ttk.Button(root, text="Click Me!", style='Custom.TButton')
button.pack(padx=20, pady=10)
# エントリの作成
entry = ttk.Entry(root, style='Custom.TEntry')
entry.pack(padx=20, pady=10)
# ラベルの作成
label = ttk.Label(root, text="This is a custom styled label", style='Custom.TLabel')
label.pack(padx=20, pady=10)
# イベントループの開始
root.mainloop()
PhotoImage
画像を表示する。例ではttk.LabelにImageを設定しているが、tkのラベルにも同様に設定できる。コードはプロジェクトディレクトに配置したプロフィールの画像(image.png)を読み込んで表示した例。

import tkinter as tk
from tkinter import ttk
root = tk.Tk()
# 画像をロード
image = tk.PhotoImage(file="image.png")
# ラベルに画像を表示
label = ttk.Label(root, image=image)
label.pack()
root.mainloop()
画像にブラーをかけたい方はこちらも合わせてどうぞ。


